“I finally decided to create an interactive portfolio visualization that would satisfy my OWN curiosity as to the overall landscape of projects I have worked on over the years.”
I finally decided to create an interactive portfolio visualization that would satisfy my own curiosity as to the overall landscape of projects I have worked on over the years.
As I am constantly expanding my skills, I reached a point where I no longer truly discern discreet boundaries between my various interests: Information Visualization, Application / Interface Design + Coding, Graphic Design, Interaction Design, Information Architecture, Music, Art, etc.
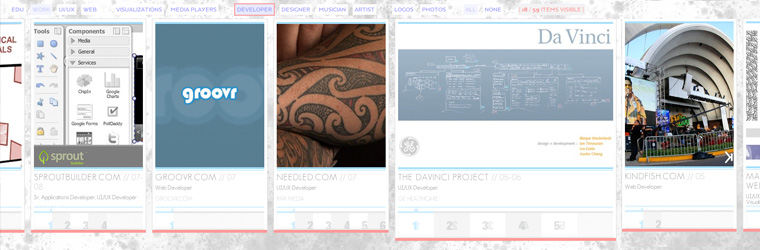
The portfolio aimed to be unique, showcasing my Javascript development skills alongside my design ability, and consists of four main sections:

-
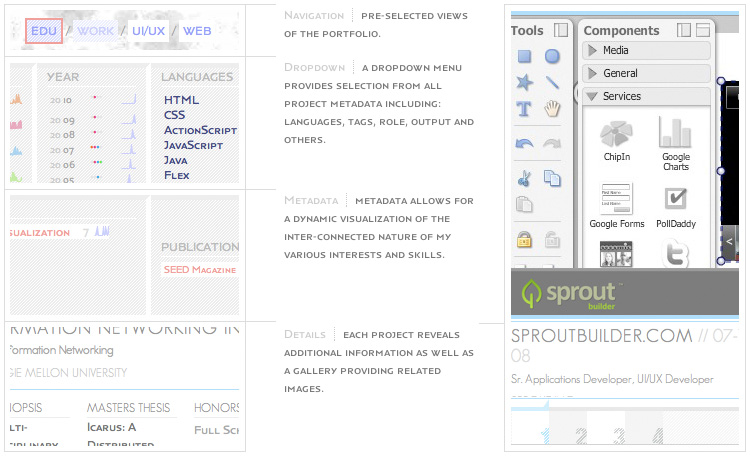
Navigation provides pre-selected views of the portfolio (e.g. ‘Developer’, ‘Education’).
-
Dropdown menu of metadata tags allows selection from all project metadata (e.g. ‘Languages’, ‘Role’).
-
Metadata allows for a dynamic visualization of the interconnected nature of my various projects and interests.
-
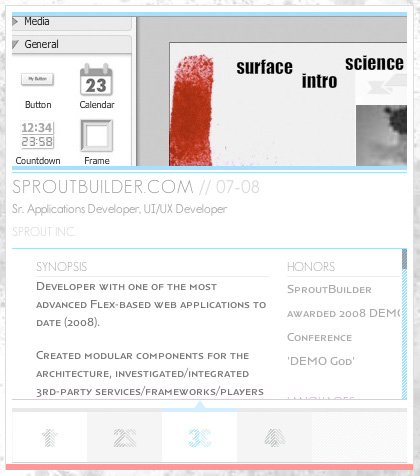
Details are provided for each project as well as a gallery that provides related images.